Web Development Framework Based on Scrum Principles for Marketing Agencies

Introduction
This framework is a tailored adaptation of Scrum principles to improve the efficiency and collaboration of web design and development projects in a marketing agency. The methodology is designed to facilitate incremental progress, streamline workflows, and enable real-time collaboration among team members, ensuring timely and high-quality project delivery.
What is Scrum?
Scrum is an Agile framework commonly used in software development to manage complex projects. It emphasizes teamwork, accountability, and iterative progress toward a well-defined goal. In Scrum, projects are broken down into smaller, manageable increments called sprints, which are typically 1-4 weeks long.
Core Principles of Scrum:
- Transparency: Everyone involved has visibility into the progress and challenges of the project.
- Inspection: Regular reviews help identify and address issues early.
- Adaptation: Processes are flexible and can be adjusted based on feedback.
While traditional Scrum involves roles like Product Owner and Scrum Master, this framework adapts its principles to suit the collaborative needs of a marketing agency, focusing on streamlined workflows and cross-functional teamwork without rigid roles.
Why This Framework?
As web development projects often involve multiple stages, including design, development, QA, SEO, and client approvals, it is critical to have a structured yet flexible workflow. Traditional Scrum roles such as Product Owner or Scrum Master are not always relevant for marketing agencies, so this framework has been adapted to meet the specific needs of creative and technical teams.
Key Benefits:
- Improved Collaboration: Team members can work on tasks concurrently, reducing bottlenecks.
- Incremental Delivery: Tasks are broken into manageable increments, enabling quicker feedback and adjustments.
- Clear Accountability: Tasks are assigned and moved through defined stages, ensuring clarity and ownership.
- Scalable Workflow: Easily adaptable to different project sizes and team compositions.
Key Features for Workflow Success
- Parallel Workflows: While one task moves to QA, the developer can immediately start the next task (e.g., working on the About Page).
- Clear Handoffs: Use task reassignment to clearly define the next responsible person.
- Integrated Feedback Loops: QA and client approval stages ensure quality and alignment before tasks are completed.
- Visibility: Everyone can see which stage a task is in and who owns it, promoting accountability.
Task Stage
The Task Stage custom field is a single-select field designed to indicate the current stage of a task in the workflow. This field provides clarity on the task’s status and facilitates efficient handoffs between team members. It is inspired by the “Product Stage” concept in Scrum but tailored for marketing agencies to focus on individual tasks.
Purpose
- Helps team members understand the current stage of a task.
- Ensures smooth transitions between stages like Design, Development, QA, and SEO.
- Aligns with the overall project workflow for better organization and tracking.
Task Stage Options and Definitions
- Spec Needed
- Description: The task requires more information or clarification before it can move forward.
- Example: Requirements for the homepage design are incomplete.
- Design
- Description: The task is in the design phase, where mockups, wireframes, or other design elements are being created or finalized.
- Example: Creating homepage wireframes or revising feedback on the About page layout.
- Development
- Description: The task is in the development phase, where coding or technical implementation is taking place.
- Example: Coding the homepage sections or integrating a contact form.
- QA
- Description: The task is undergoing quality assurance to ensure it meets design, functionality, and performance standards.
- Example: Testing the responsiveness of the homepage or verifying SEO metadata.
- Content
- Description: The task involves content creation or preparation, such as writing, editing, or organizing materials.
- Example: Creating blog content or finalizing text for the homepage.
- SEO
- Description: The task is in the SEO phase, where optimizations like metadata, keyword targeting, and performance adjustments are applied.
- Example: Adding alt text to images or optimizing page load speed.
- Blocked
- Description: The task cannot proceed due to unresolved dependencies, missing information, or external factors.
- Example: Waiting for client feedback or a third-party integration.
- On Hold
- Description: The task is temporarily paused but not canceled.
- Example: The client has requested to delay work on the About page redesign.
Workflow Stages

1. To Do
- Purpose: Organize tasks that are planned but not yet started.
- Actions:
- Define the task (e.g., “Develop Home Page Sections”).
- Add descriptions, attachments (design files, SEO requirements, etc.), and deadlines.
- Assign the task to the appropriate team member.
- Owner: Project Manager.
2. In Progress
- Purpose: Tasks that are actively being worked on.
- Actions:
- Update the status to “In Progress.”
- Document any progress or challenges in the comments.
- Owner: Assigned team member (e.g., Developer, Designer, VA Team Lead, etc.).
3. In Review
- Purpose: Ensure tasks meet quality standards before progressing.
- Actions:
- Update the status to “In Review.”
- Reassign to a QA team member.
- Perform quality checks for functionality, design consistency, and SEO compliance.
- Owner: QA team or relevant reviewer.
4. Client Approval
- Purpose: Obtain client feedback and sign-off.
- Actions:
- Update the status to “Client Approval.”
- Provide links, screenshots, or staging access for review.
- Document feedback and incorporate necessary changes.
- Owner: Client-facing team member.
5. Done
- Purpose: Mark tasks as completed and archive them.
- Actions:
- Update the status to “Done.”
- Ensure all documentation is complete and accessible for future reference.
- Owner: Assigned closer or team lead.
Implementation in Asana

Step 1: Set Up a Project Board
- Create a new project in Asana using the Kanban Board view.
- Add the following columns:
- To Do
- In Progress
- In Review
- Client Approval
- Done
Step 2: Define Task Templates
- Create templates for common tasks, such as “Build Page,” “SEO Optimization,” and “Design Review.”
- Include fields for descriptions, deadlines, assignees, and checklists.
Step 3: Assign Tasks and Monitor Progress
- Add tasks to the “To Do” column with detailed descriptions and assign to team members.
- Encourage team members to update statuses and reassign tasks as they move through the workflow.
Step 4: Use Tags for Additional Context
- Utilize tags to add priority levels (e.g., High, Medium, Low) or specify task types (e.g., Design, Development, QA).
Step 5: Monitor and Optimize
- Use Asana’s reporting features to track progress and identify bottlenecks.
- Hold regular team reviews to refine the workflow.
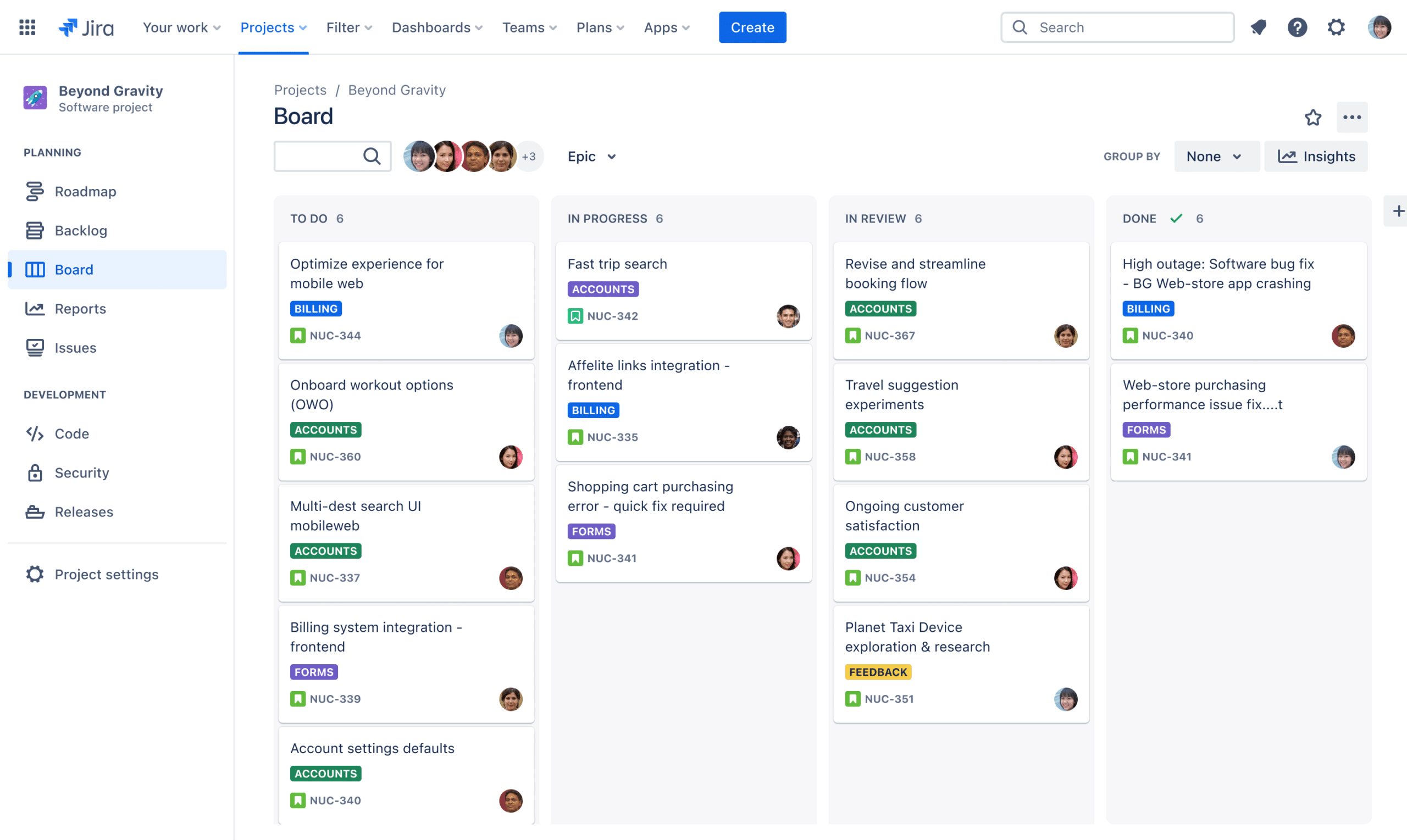
Implementation in Jira

Step 1: Create a New Project
- In Jira, create a new project using the “Kanban” template.
- Name the project appropriately (e.g., “Web Development Workflow”).
- Configure the project to include the following statuses:
- To Do
- In Progress
- In Review
- Client Approval
- Done
Step 2: Customize the Workflow
- Go to the project settings and access the Workflows section.
- Edit the workflow to include:
- Transitions between statuses (e.g., tasks move from “In Progress” to “In Review”).
- Automation rules, such as notifying assignees when a task changes status.
Step 3: Define Task Details
- Set up a task template with fields for:
- Summary: Brief description of the task.
- Description: Detailed information, including goals and requirements.
- Attachments: Upload design files, mockups, or references.
- Priority: Indicate urgency (e.g., High, Medium, Low).
Step 4: Assign and Move Tasks
- Add tasks to the “To Do” column.
- Assign each task to the appropriate team member (e.g., Developer, QA, SEO Specialist).
- Move tasks through the workflow stages as work progresses.
- Reassign tasks to the next responsible person when transitioning stages (e.g., Developer to QA).
Step 5: Monitor Progress with Dashboards
- Set up dashboards to track:
- Task statuses across all projects.
- Team workload and progress.
- Bottlenecks in specific workflow stages.
Step 6: Gather Feedback and Optimize
- Use Jira’s reporting tools to review sprint or cycle progress.
- Hold regular team check-ins to gather feedback and refine the workflow.
Why This Works?
This framework emphasizes incremental progress, clear accountability, and collaboration among team members. By aligning tasks with specific stages and enabling concurrent workstreams, it minimizes idle time and accelerates project timelines. Inspired by Scrum principles, it maintains flexibility while ensuring structured execution, making it ideal for marketing agencies handling diverse projects.
Unlike a sequential approach, where tasks must be completed one after the other, this framework focuses on iterative (repeated cycles of improvement) and incremental (building and delivering smaller parts of the project) progress.
This approach allows teams to:
- Work on multiple parts of the project simultaneously.
- Deliver smaller, functional components for review earlier in the process.
- Adapt to changes based on feedback throughout the project, rather than waiting until the end.
Key Takeaways
- This workflow is adaptable to marketing agencies, merging design, development, QA, and SEO processes into a unified framework.
- Incremental progress ensures tasks are delivered faster, with fewer bottlenecks.
- Clear stages and accountability improve transparency and collaboration across the team.
- Inspired by Scrum principles, but tailored for flexibility and agency-specific needs.
- Helps deliver higher-quality results in a shorter timeframe, enhancing client satisfaction and team productivity.